ClassStoreDiagram
Create class diagram for your class store.
Usage
Get the diagram passing your cs
Choose a format between mermaid and graphiz dot
$diagram:=csDiagram(cs).mermaid()
$diagram:=csDiagram(cs).dot()
Get the diagram raw source
$txtSource:=$diagram.source
Get an svg
using the remote service kroki.io
kroki.io is a free service to convert diagrams to images. (It can be self hosted)
$diagram.kroki().svg
using a web page
Copy paste the diagram source into this online service
- mermaid: https://mermaid-js.github.io/mermaid-live-editor
- graphviz: https://dreampuf.github.io/GraphvizOnline/
You could also make your own converter like this example using js libraries.
Install softwares
Alternatively you can install cli tools to convert diagrams.
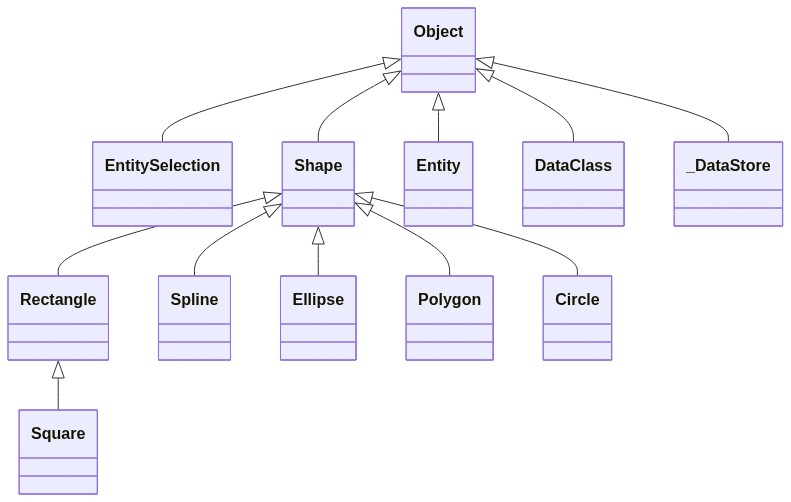
Result for the provide example base
WebGraph database contains some shape classes.
The result of code
cscsDiagram(cs).mermaid().source
is
classDiagram
class Square {
}
class Rectangle {
}
class Spline {
}
class Ellipse {
}
class EntitySelection {
}
class Shape {
}
class Polygon {
}
class Circle {
}
class Entity {
}
class DataClass {
}
class _DataStore {
}
Rectangle <|-- Square
Shape <|-- Rectangle
Shape <|-- Spline
Shape <|-- Ellipse
Object <|-- EntitySelection
Object <|-- Shape
Shape <|-- Polygon
Shape <|-- Circle
Object <|-- Entity
Object <|-- DataClass
Object <|-- _DataStore
Macro
You can find macro file here
macro_csDiagram will generate diagrams each time you create or save a class
into Documentation/classDiagram.md and Documentation/classDiagram.mermaid.
Then each time you close a class or type in code run kroki, the svg will be saved into Documentation/classDiagram.svg.
classDiagram.svg) example
Then you can display it in your documentation:
A .csDiagram.json file will be create into your root database folder. You can put
"kroki": falseif you do not want svg convertion.
Ignore classes
You could ignore some class by defining a list of ignored class name
$csDiagram:=csDiagram(cs)
$csDiagram.ignore:=New collection("Object";"MyPrivateClass")
macro
In configuration file .csDiagram.json you could also define the list of ignored class name.
.csDiagram.json example
Installing
On macOS open a terminal in your database root folder.
Using latest release
Download the latest release and put it into the Components/ folder
You could do it using this command in terminal.
mkdir -p Components && curl -L https://github.com/mesopelagique/ClassStoreDiagram/releases/latest/download/ClassStoreDiagram.4DZ --output Components/ClassStoreDiagram.4dz
Using git submodule
to use source code
git submodule add https://github.com/mesopelagique/ClassStoreDiagram.git Components/ClassStoreDiagram.4dbase
to use binary
git submodule add https://github.com/mesopelagique/ClassStoreDiagram.git Components/ClassStoreDiagram
Open the project, for instance in macOS
open Components/ClassStoreDiagram/Project/ClassStoreDiagram.4DProject
Buil it to your database folder. A Components/ClassStoreDiagram.4dbase will be created with inside the ClassStoreDiagram.4dz