WebGraph
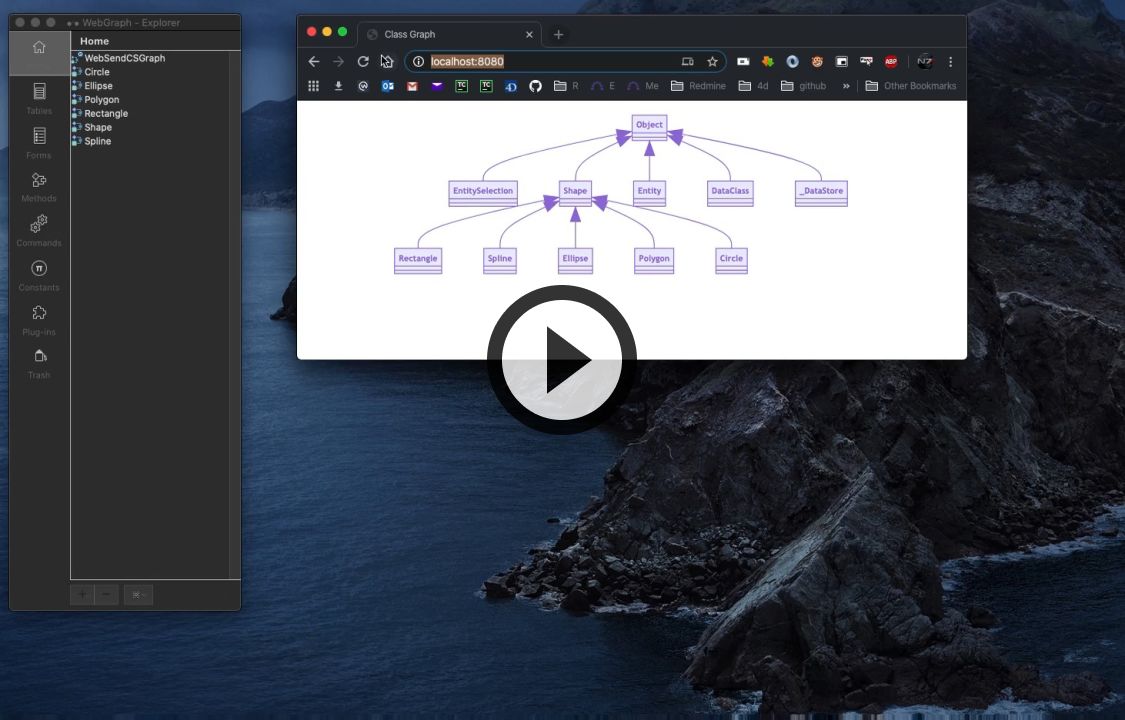
Example database to provide class diagram using web server
How it works?
A method provide through the 4d server the diagram as plain text
WEB SEND TEXT(csDiagram (cs).mermaid().source)
Then in WebFolder we use webpack to deliver mermaid.js library to the index.html page.
With this library any block with the class “mermaid” will replace the plain text diagram with images
Build the index.bundle.js
If you want to rebuild the javascript included in index.html, maybe with other dependencies:
Install the dependencies using
yarn install
A
node_modulesfolder is created with all the dependencies defined in package.json
Then to build index.bundle.js, as defined in webpack.config.js, launch the command
yarn build
⚠️ All dependencies must be imported into index.js